Difference between revisions of "Custom Code Management"
(→Bottom) |
|||
| (29 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ | __NOTOC__ | ||
| − | '''This program will | + | '''This program will provide the user a way to create their own custom codes, with descriptions, to be used in various programs. Then after creation, a user can load the newly created custom codes to students in the program [[Custom Code Fast Loader]]. After loading, the custom codes will display for the students in [[Student Master]] on the Program tab. The coded students can now be filtered in any of the programs where there is a "Custom Code" filter in setup boxes. ''' |
| − | + | *Users are also able to update the Clubs, Sports, etc. filters, that are within the Custom Code Management, in reports as well.''' | |
| − | + | ==Menu Location== | |
| − | + | '''System > Loaders > Custom Code Management''' | |
==Setup Options== | ==Setup Options== | ||
| − | [[File: | + | [[File:customsetupbox.png]] |
| − | |||
'''District''' - Default value is based on your security settings. You will be limited to your district only. | '''District''' - Default value is based on your security settings. You will be limited to your district only. | ||
| − | '''Type''' - Click in the box and choose the type of code. | + | '''Type''' - Click in the box and choose the type of code. For example, if you are creating Club codes then choose Clubs in this field. |
| − | [[File: | + | [[File:club.png]] |
==Main== | ==Main== | ||
| − | [[File: | + | '''To edit any of the fields (types, codes, descriptions, colors) in each row, click on the field and make the changes or add to the existing data.''' |
| + | |||
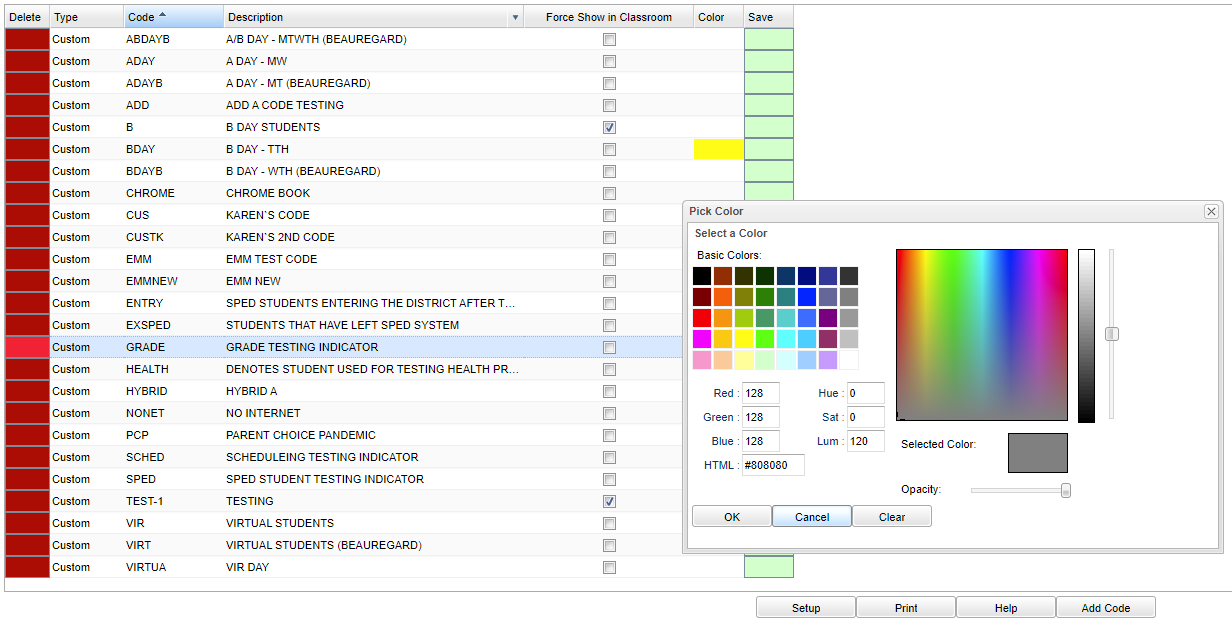
| + | [[File:customcodemgm2.png]] | ||
===Column Headers=== | ===Column Headers=== | ||
| − | '''Delete''' - Delete the selected record on the row | + | '''Delete''' - Delete the selected record on the row. |
| − | '''Type''' - Choose a custom code type | + | '''Type''' - Choose a custom code type. |
| − | '''Code''' - Create a custom code | + | '''Code''' - Create a custom code. |
| − | '''Description''' - Type in a custom code description | + | '''Description''' - Type in a custom code description. |
| − | ''' | + | '''Force Show in Classroom''' - Select to always show in Classroom the Custom Codes selected enabled. |
| − | ''' | + | '''Color''' - Choose a color to represent this code. Example: If the student has the colored custom code attached to them, with current dates, the background of the student`s name in [[Post Attendance]] will be the color chosen in Custom Code Management. Make sure that Show Me>Custom Codes> and the chosen code is checked in [[Post Attendance]]. |
| − | + | '''Save''' - Save this record. | |
==Bottom== | ==Bottom== | ||
| Line 50: | Line 51: | ||
'''Help''' - Click to view written instructions and/or videos. | '''Help''' - Click to view written instructions and/or videos. | ||
| − | '''Add Code''' - Click here to add a new code. | + | '''Add Code''' - Click here to add a new code. The user can use the color palette to choose a color for the code. There should never be spaces in the codes. |
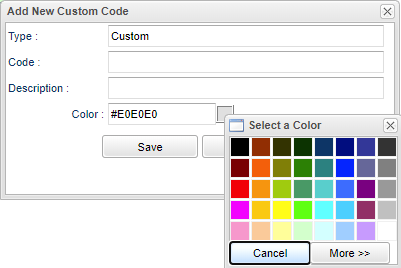
[[File:addnewcustomcode.png]] | [[File:addnewcustomcode.png]] | ||
Latest revision as of 08:54, 3 November 2023
This program will provide the user a way to create their own custom codes, with descriptions, to be used in various programs. Then after creation, a user can load the newly created custom codes to students in the program Custom Code Fast Loader. After loading, the custom codes will display for the students in Student Master on the Program tab. The coded students can now be filtered in any of the programs where there is a "Custom Code" filter in setup boxes.
- Users are also able to update the Clubs, Sports, etc. filters, that are within the Custom Code Management, in reports as well.
Menu Location
System > Loaders > Custom Code Management
Setup Options
District - Default value is based on your security settings. You will be limited to your district only.
Type - Click in the box and choose the type of code. For example, if you are creating Club codes then choose Clubs in this field.
Main
To edit any of the fields (types, codes, descriptions, colors) in each row, click on the field and make the changes or add to the existing data.
Column Headers
Delete - Delete the selected record on the row.
Type - Choose a custom code type.
Code - Create a custom code.
Description - Type in a custom code description.
Force Show in Classroom - Select to always show in Classroom the Custom Codes selected enabled.
Color - Choose a color to represent this code. Example: If the student has the colored custom code attached to them, with current dates, the background of the student`s name in Post Attendance will be the color chosen in Custom Code Management. Make sure that Show Me>Custom Codes> and the chosen code is checked in Post Attendance.
Save - Save this record.
Bottom
Setup - Click to go back to the Setup box.
Print - This will allow the user to print the report.
Help - Click to view written instructions and/or videos.
Add Code - Click here to add a new code. The user can use the color palette to choose a color for the code. There should never be spaces in the codes.